My Custom Styles PRO
Premium WordPress Plugin
- created: 11/9/2016
- latest update: 11/11/2016
- by: Arthur Gareginyan
- email: arthurgareginyan@gmail.com
Thank you for purchasing my plugin. If you have any questions that are beyond the scope of this help file, please feel free to email me. Thanks so much!
Description
"My Custom Styles PRO" is a premium WordPress plugin that gives you the ability to easily and safely add your custom CSS code to WordPress website's <head> section, directly out of the WordPress Admin Area, without the need to have an external editor. This is a "PRO" version of the plugin "My Custom Styles". More features, more power. Unlimited number of snippets, Trigger for temporary disable the certain snippets, Automatic backup of all snippets to a downloadable text file, CSS minifier, etc.
Its purpose is to provide a familiar experience to WordPress users. There is no need for any more editing of the files of your theme or plugins for to add custom CSS code. Just add your custom CSS code in the field on the plugin page and this plugin will do the rest for you.
The plugin works completely independently of the theme, so you can use it with any theme, and regardless of whether the theme does or does not have a style.css file. The code you place on the plugin page will be entirely unaffected if you edit the contents of the theme’s style.css file, or even completely change the theme. This is really useful in case of updating theme or plugins, because your custom CSS code would never be overwritten. Your custom CSS code will keep on working, no matter how many times you upgrade or switch your theme and plugins.
On the plugin page you find the code editor powered by CodeMirror. It have syntax highlighting and line numbering options. Also this editor support a tab indentation. If you want more options, then let us know and we will be happy to add them.
Features
-
Responsive & Mobile optimized settings page
-
Unlimited number of snippets
-
CSS minifier
-
Automatic backup of all snippets to a downloadable text file
-
Trigger for temporary disable the certain snippets
-
Code syntax highlighting
-
Line numbering
-
Active line highlighting
-
Editor allow for Tab indentation
-
Button for collapse/expand the field with code
-
Sidebar items can be collapsed or expanded
-
Ready for translation (POT file included)
-
Well documented
Coming soon:
- Reload the settings page at same position after pushing the save button
- Multisite network support
License
"My Custom Styles PRO" is one of the own software projects of Space X-Chimp™ (www.spacexchimp.com).
All PHP code, and PDF/POT/PO/MO files is released under the GNU General Public License, version 3 (GPLv3).
All HTML/CSS/JAVASCRIPT code, and PNG files is released under the restrictive proprietary license.
Credits
CodeMirror (https://codemirror.net/) is an open-source project shared under a MIT license.
Installation
Install "My Custom Styles PRO" plugin just as you would any other WordPress plugin.
Upload via WordPress:
- Log in to Admin Area of your WordPress website.
- Go to "Plugins" —> "Add New".
- Click "Upload Plugin", and browse the ZIP file with the plugin.
- Activate this plugin through the "Plugins" tab.
Upload via FTP:
- Unzip the ZIP file with the plugin.
- Upload the unzipped catalog to your website's plugin directory (/wp-content/plugins/).
- Log in to Admin Area of your WordPress website.
- Activate this plugin through the "Plugins" tab.
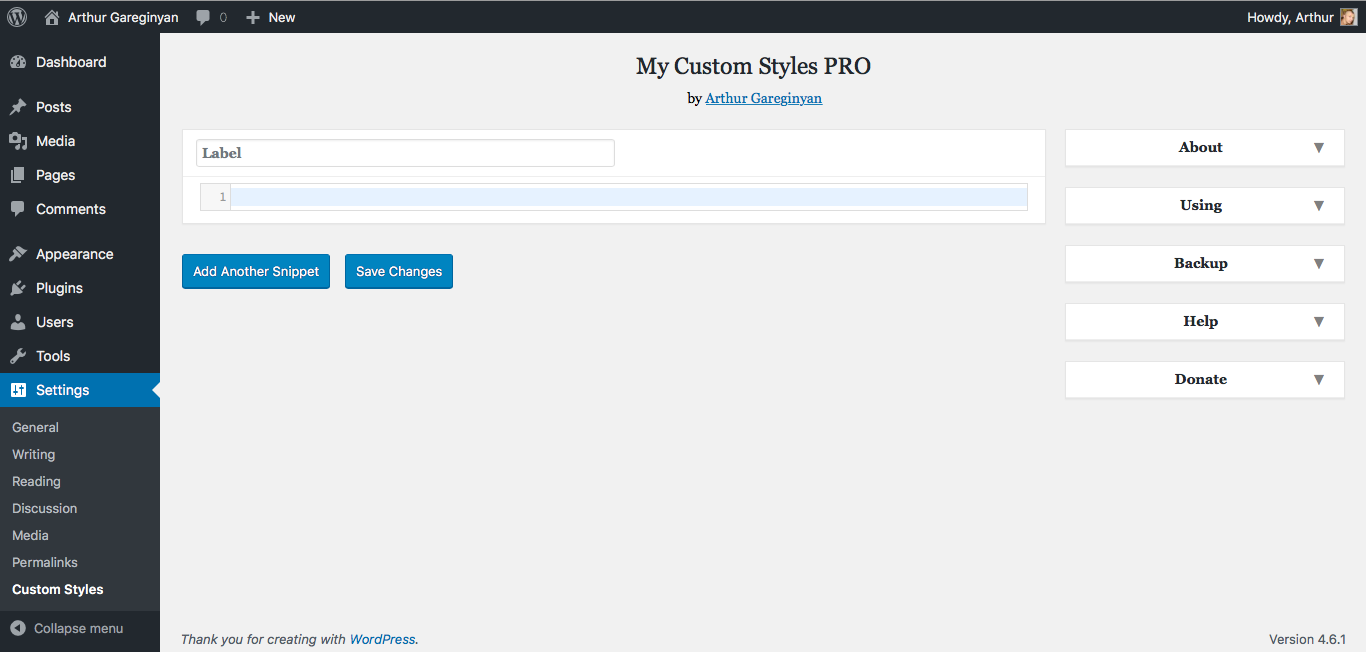
After installation, a "Custom Styles" menu item will appear in the "Settings" section. Click on this in order to view plugin settings page.
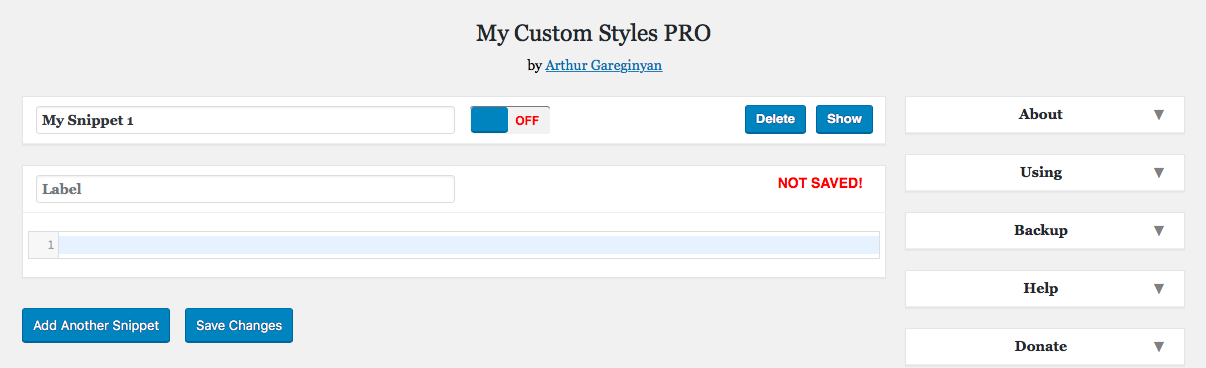
Using at first time
To use this plugin at first time just do the following:
1. Log in to Admin Area of your WordPress website.

2. Go to "Settings" —> "Custom Styles". You will be taken to the plugin settings page.

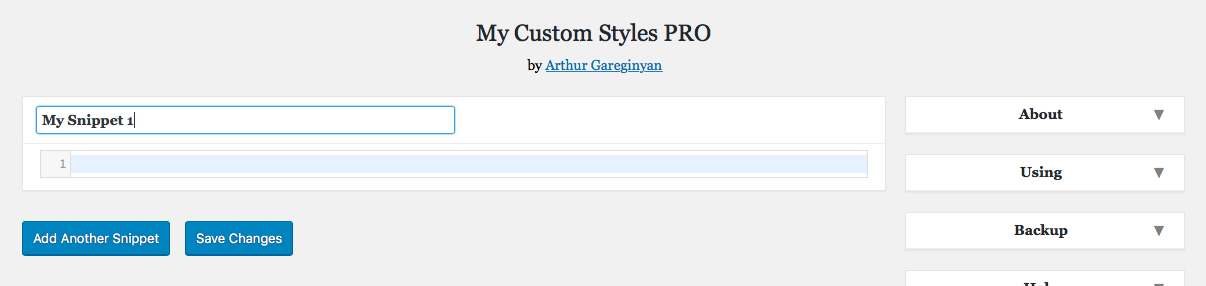
3. Enter a title or a small description for your snippet in the field "Label".

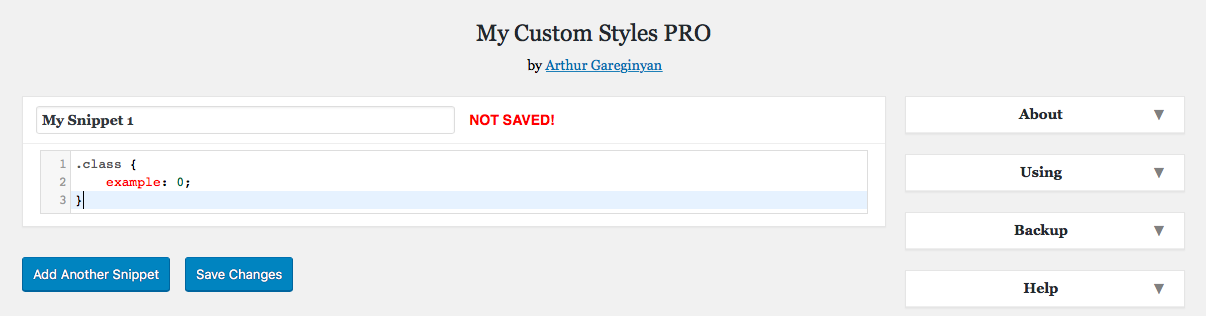
4. Place your custom CSS code to the field bellow.

5. Click the "Save Changes" button.

Now your custom CSS code added and wait when you enable it!
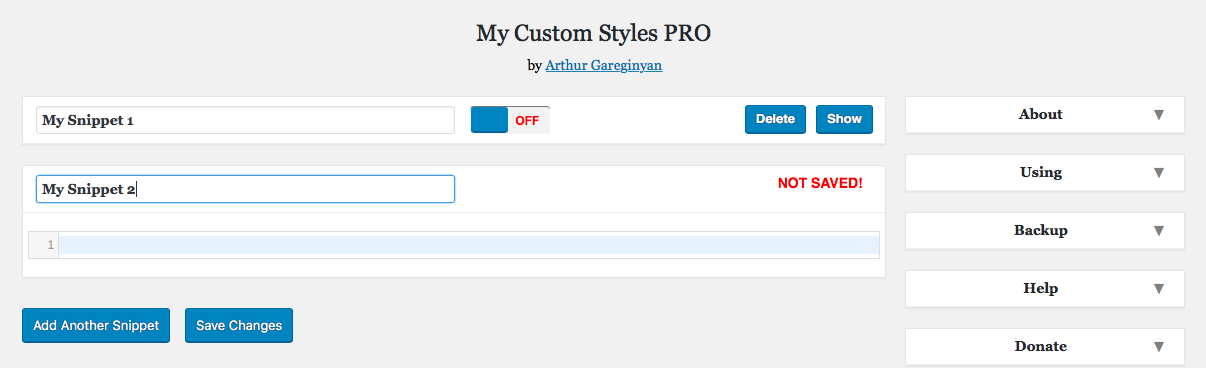
Add new snippet
To add new snippet just do the following:
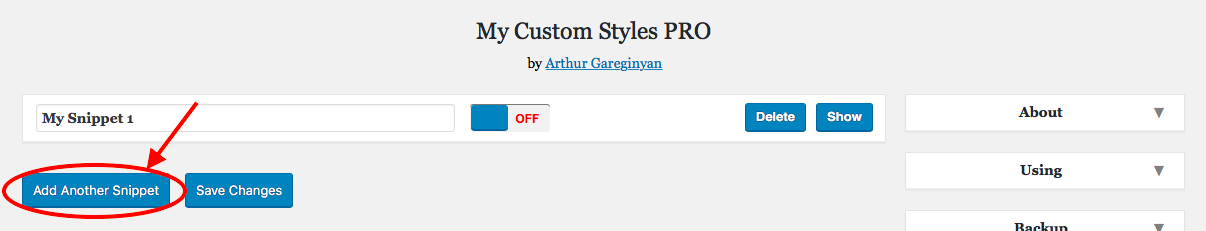
1. Click the "Add Another Snippet" button. New snippet will appear.


2. Enter a title or a small description for your new snippet in the field "Label".

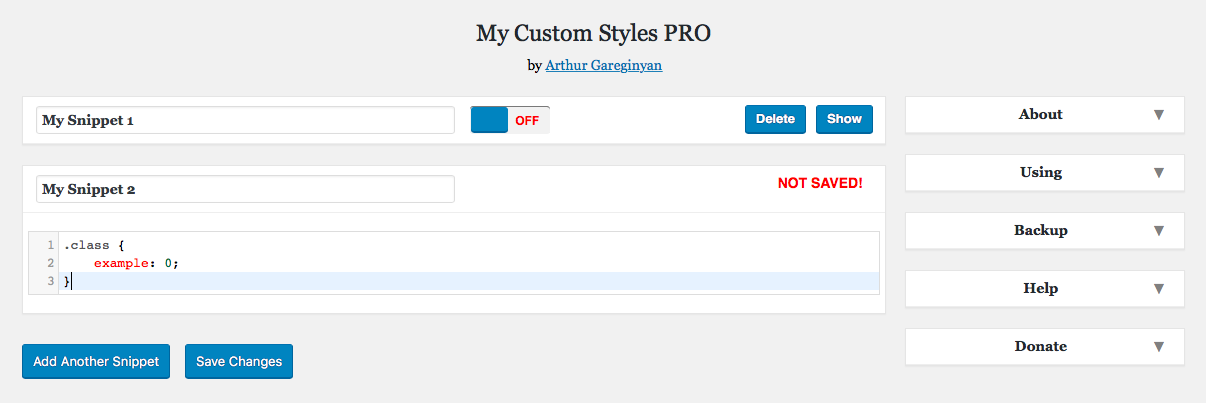
3. Place your custom CSS code to the field bellow.

4. Click the "Save Changes" button.

You can add unlimited number of new snippets. This is very useful, because that way you can manage your snippets separately. Just use a clear names for your snippets and you'll always be know about what snippets and is responsible for what.
Delete snippet
To delete a snippet just do the following:
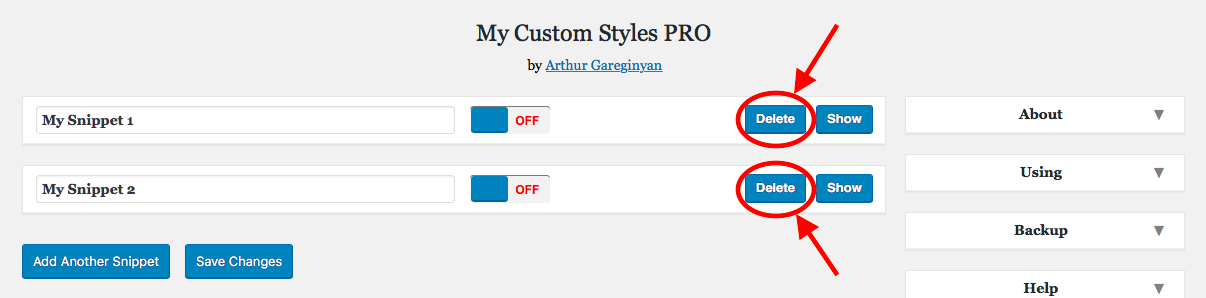
1. Find the snippet that you want to delete.
2. Click the "Delete" button in the upper-right corner of this snippet.

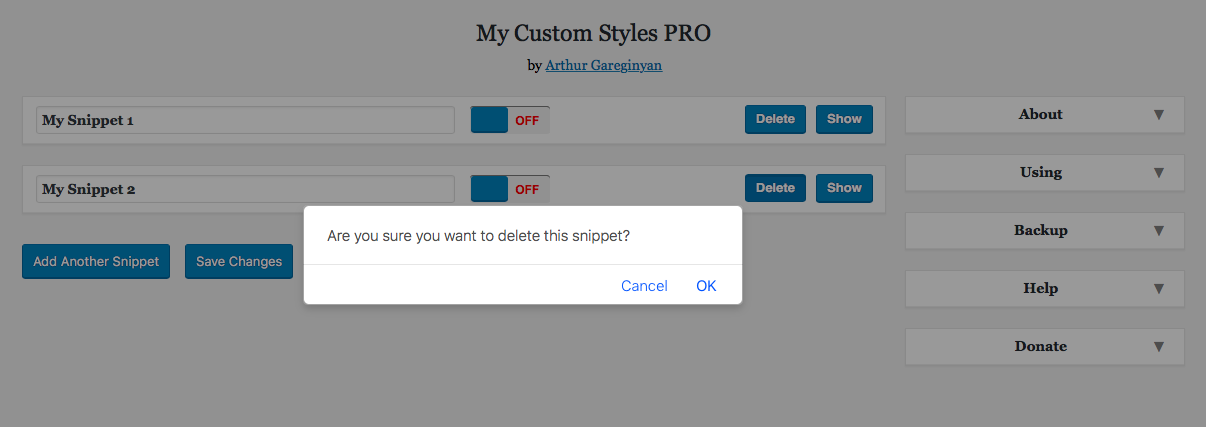
3. You will be prompted to confirm the deletion. Click "OK". This snippet will disappear, but not deleted.

4. Click the "Save Changes" button.
Done.
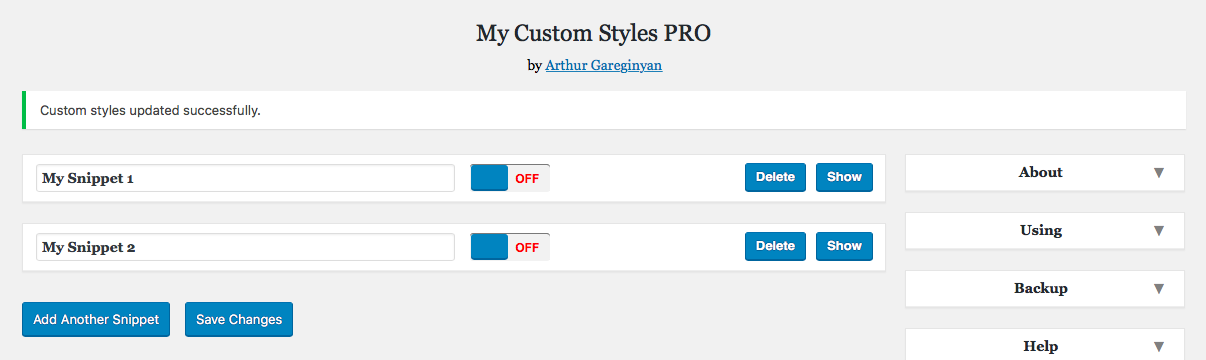
Enable or disable snippet
To enable or disable a snippet just do the following:
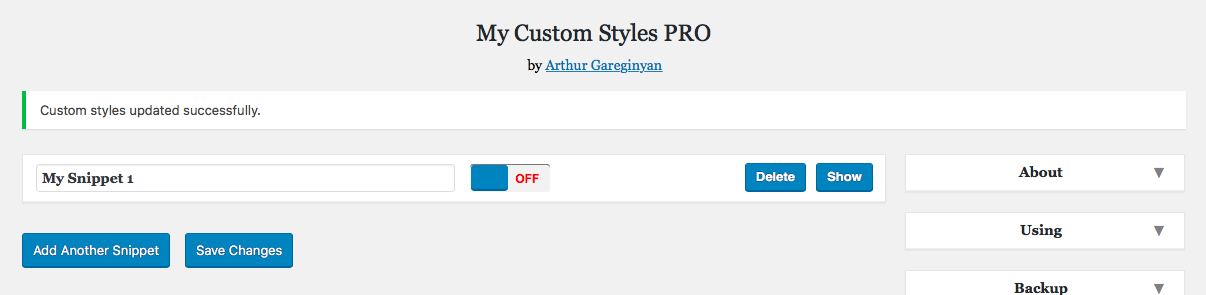
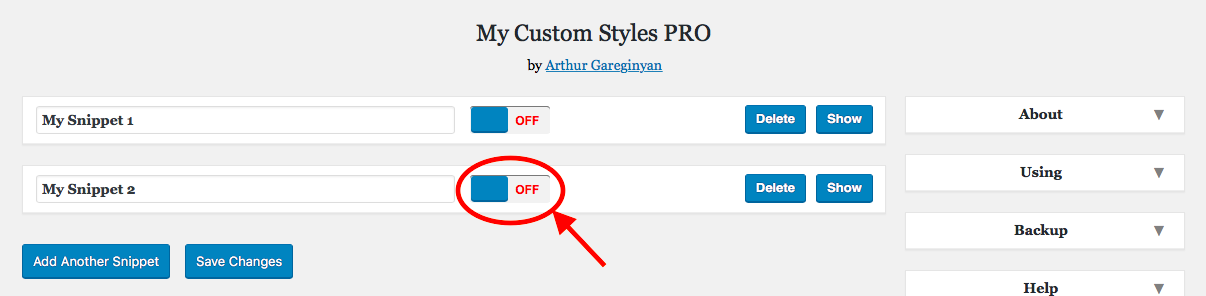
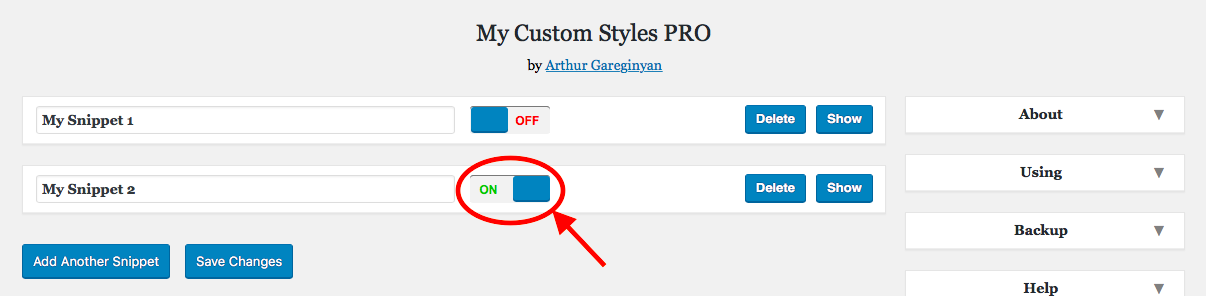
1. Find the snippet that you want to enable or disable.
2. Switch toggle to "ON" (green color) or "OFF" (red color).


3. Click the "Save Changes" button.
Done.
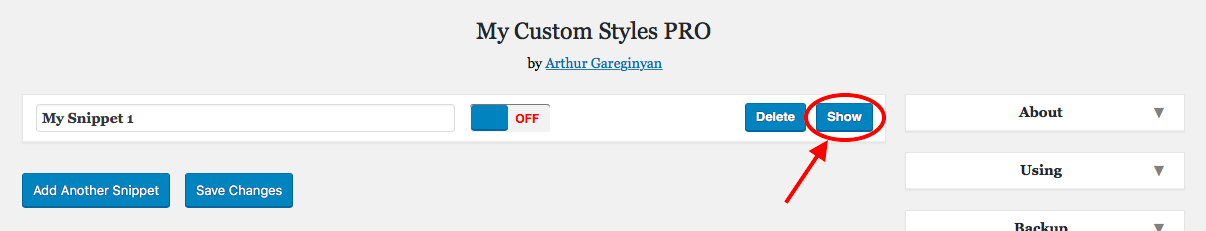
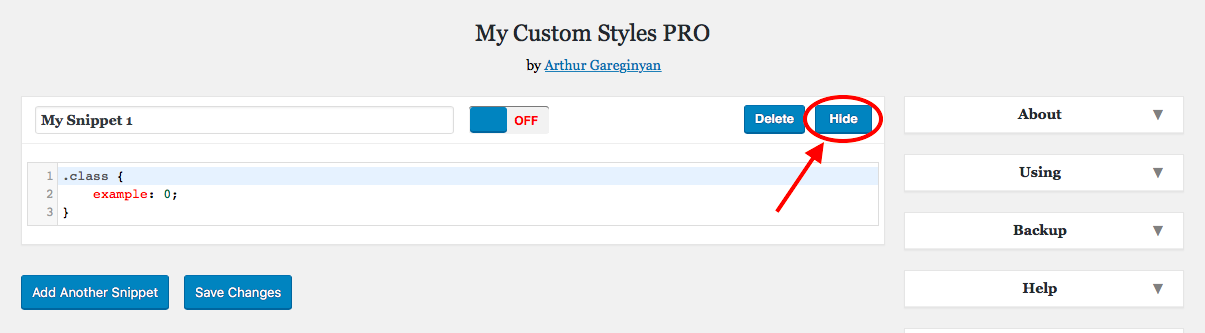
Show and hide code editor
To show or hide a snippet just do the following:
1. Find the snippet that you want to show or hide.
2. Click the "Show" or "Hide" button in the upper-right corner of this snippet. This snippet
(not the whole snippet, but field with code) will expand or minimize.


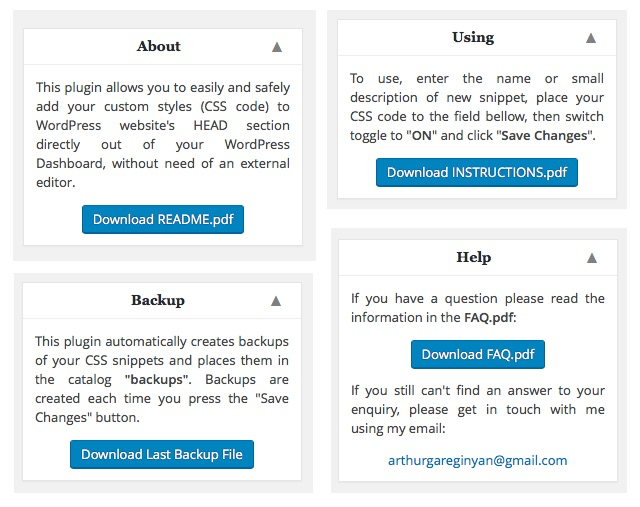
Backups of snippets
Each time you push the "Save Changes" button this plugin creates a new backup of your snippets. This backup is a typical TXT file with all your snippets, like this:
/* My Snippet 1
------------------------- */
tests {
test: testing;
}
/* My Snippet 2
------------------------- */
#title {
display: none;
}
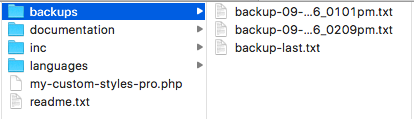
The file is given the name of the corresponding date of the creation and placed in the catalog "backups". Also, for usability, creates a copy of the last backup and it's named "backup-last". You can download this file (backup-last.txt) directly from the plugin settings page.
Over time, it can accumulate a lot of backup files, so you may want to remove unnecessary files. To do this just go to the catalog "backups" (/wp-content/plugins/my-custom-styles-pro/ backups/) and remove unnecessary (or all) files.

Update plugin to new release
Update via FTP:
- Log in to Admin Area of your WordPress website.
- Deactivate this plugin through the "Plugins" tab.
- Backup the catalog "backups" (not necessary).
- Unzip the ZIP file with new release of this plugin.
- Upload the unzipped catalog to your website's plugin directory (/wp-content/plugins/) with replacing all files in the old catalog of this plugin.
- Activate this plugin through the "Plugins" tab.
Done.
F.A.Q.
Q. Will this plugin work on my wordpress.COM website?
A. Sorry, this plugin is available for use only on self-hosted (WordPress.org) websites.
Q. Can I use this plugin on my language?
A. Yes. But If your language is not available then you can make one. This plugin is ready for translation. The .pot file is included and placed in "languages" folder.
Q. Does this plugin require modification to the theme?
A. Absolutely not. This plugin is added/configured entirely from the website's Admin section.
Q. How does it work?
A. If you want to change the layout of your theme or plugin you should look for the element that you want to change. So first you should inspect your theme or plugin. Then go to page "Settings" —> "Custom Styles". Enter a title or a small description for your new snippet, place your custom CSS code to the field bellow, then switch toggle to "ON" and click "Save Changes".
Example of CSS code:
#header {
background:#000;
color:#fff;
}
body {
background-color: #b0c4de;
}
Q. How much of CSS code (characters) I can enter in the code editor?
A. I don't limit the number of characters.
Q. How much of snippets I can create?
A. I don't limit the number of snippets.
Q. It's not working. What could be wrong?
A. As with every plugin, it's possible that things don't work. The most common reason for this is that the plugin has a conflict with another plugin you're using. It's impossible to tell what could be wrong exactly, but if you sent a support request to my email: arthurgareginyan@gmail.com, I'd be happy to give it a look and try to help out. Please include as much information as possible, including a link to your website where the problem can be seen (if applicable).
Q. Where I can find all created backups of my snippets?
A. All backups are located in the catalog "backups" (/wp-content/plugins/my-custom-styles-pro/backups/).
Q. Where to report bug if found?
A. Please send me email arthurgareginyan@gmail.com.
Q. Where to share any ideas or suggestions to make the plugin better?
A. Please send me email arthurgareginyan@gmail.com.
Q. I love this plugin! Can I help somehow?
A. Yes, any contributions are very welcome! Please visit my website. Thank you!
More Help & Support
If you still can't find an answer to your enquiry, please get in touch with me using my email:
Regards,
Arthur Gareginyan